Design Process
Design QA
What is Design QA?
The procedure of verifying whether the engineers have accurately implemented the design is commonly known as Design Review or Design Quality Assurance (QA). Design review involves assessing whether the design specifications have been accurately translated into the actual implementation.
The Design QA process serves as a preventive measure to minimize unforeseen issues that may arise after the product is released live also this process ensures that we provide the best possible user experience.
Why Design QA?
Design QA (Quality Assurance) is crucial for digital products for several reasons:
Enhances User Experience: Design QA ensures a positive user experience. It helps in identifying and rectifying usability issues, inconsistencies, or any elements that may impact user satisfaction and engagement.
Reduces Rework and Costs: Detecting and addressing design issues early in the development process reduces the need for extensive rework later on. This, in turn, helps in minimizing costs and optimizing resources.
Ensures Alignment with Specifications: Design QA ensures that the final product aligns with the initial design specifications. It verifies that the digital product accurately reflects the intended user experience, visual design, and functionality.
Identifies and Addresses Issues Early: This procedure aids in pinpointing UI issues before launching the product for users, thereby minimizing unexpected problems and ensuring the product’s utility and consistency.
Maintains Brand Consistency: For digital products associated with a brand, design QA helps maintain consistency in branding elements, ensuring that the product adheres to the established brand guidelines and standards.
Increases Stakeholder Confidence: Thorough design QA instills confidence in stakeholders, including clients, users, and internal teams. It demonstrates a commitment to delivering a high-quality product and contributes to overall project success.
Facilitates Continuous Improvement: Feedback obtained during the design QA process can be valuable for continuous improvement. It provides insights into areas that can be refined or optimized, contributing to the evolution of design processes and outcomes.
In summary, design QA is a proactive measure that ensures the integrity of the design, improves the overall quality of the digital product, and contributes to the achievement of project goals and user satisfaction.
Who is responsible for the Design QA?
Responsibility for Design QA typically falls on several stakeholders within a project team. The specific individuals or roles involved may vary depending on the organization and project structure. Here are key stakeholders who commonly contribute to Design QA:
Quality Assurance (QA) Team: QA professionals play a central role in the QA process. They are responsible for thoroughly reviewing the design against specifications, conducting usability testing, and identifying any discrepancies or issues that may impact the quality of the digital product.
Designers: Designers play a vital role in the QA process. They review their work to ensure it aligns with the initial design brief, follows brand guidelines, and meets usability standards. They may also collaborate closely with the QA team to address any identified issues.
Developers/Engineers: Developers or engineers are crucial in the design QA process, especially in digital product development. They ensure that the design is accurately translated into the actual implementation and that all interactive elements function as intended.
PMs: Product managers are responsible for overseeing the entire product development process. They may participate in Design QA to ensure that the final product aligns with the project goals, meets user needs, and adheres to the overall product strategy.
Stakeholders/Clients: Stakeholders and clients often have a vested interest in the quality of the design and the final product. Their input and feedback during the design QA process are valuable in ensuring that the product aligns with their expectations and requirements.
In summary, Design QA is a collaborative effort involving designers, QA professionals, developers, product managers, stakeholders, and other relevant team members. Effective communication and collaboration among these stakeholders are essential to ensure a comprehensive and successful design QA process.
Design QA Process
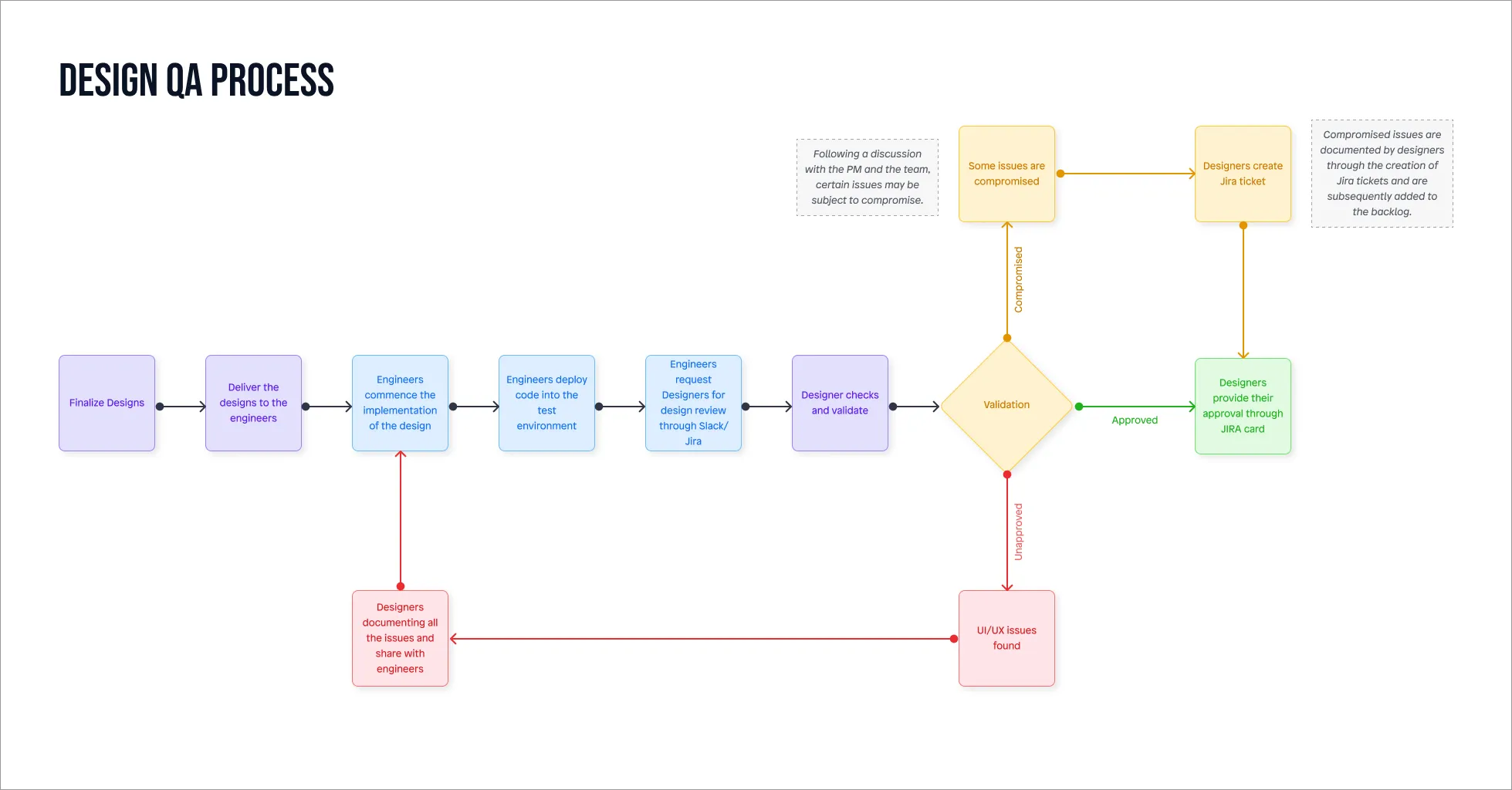
The process for Design Quality Assurance (QA) can vary based on the specific requirements of a project and the organizational, unit, or team workflow. However, here is a generalized outline of what the Design QA process might look like
Explanation of Each Flow
Below is a step-by-step explanation of the above flow:
Finalize Designs
This marks the phase where you possess the approved final design. Naturally, prior to reaching this point, it is imperative to validate your design with input from users, stakeholders, developers, and your team.
Finalize Designs
This marks the phase where you possess the approved final design. Naturally, prior to reaching this point, it is imperative to validate your design with input from users, stakeholders, developers, and your team.Deliver the designs to the engineers
At this juncture, you pass on the final design to the engineers or developers for implementation. The common practice involves sharing a Figma link with developers. It’s essential to provide a detailed explanation for each design screen and inquire about any remaining concerns. Creating a prototype proves to be the most effective method for conveying the intricacies of the screens.Engineers commence the implementation of the design
At this phase, developers initiate the implementation based on your provided design. It is essential to maintain flexibility in your schedule to collaborate closely with developers. They may require prompt input, suggestions, or may have queries during the implementation process.Engineers deploy code into the test environment
After completing the implementation, the engineers will deploy the code in a test environment, allowing the designer to access and review it.Engineers request Designers for design review through Slack/Jira
Following the code deployment, the engineer will notify the designer that the implementation is prepared for review. This communication can occur through various channels such as Slack, a Jira ticket, or verbally. However, it is recommended to use the Slack channel or a designated Jira ticket for the sake of efficient tracking.Designer checks and validate
This is the phase where a designer validates the implementation, ensuring that the design specifications have been faithfully translated into the actual implementation.Validation
The validation stage encompasses three scenarios, and here are the corresponding explanations:7.1 Approved
This represents the ideal scenario, often referred to as the “happy path.” In this case, if the designer identifies no issues, they will notify the engineer and convey their approval message through a designated Jira ticket or a Slack channel.7.2 Compromised
There could be certain known issues arising from various factors, such as time constraints during development, low priority, technical impediments, and more. In such instances, it is crucial to inform and make everyone on the team aware of the situation in advance. A team meeting will be convened to collectively arrive at a compromise decision.However, it is imperative not to overlook the compromised issue. As a designer, it is your responsibility to create a Jira ticket for this compromised issue, ensuring that developers can address it in the upcoming sprint or quarter.
7.3 Unapproved
If a designer identifies UI/UX issues, they will compile a list of all the issues along with accompanying screenshots. It is essential to provide detailed explanations for each issue, including specifics like color codes, padding, margin values, etc.Once the list is complete, it should be shared with the engineers, and the status of the Design QA should be communicated either on a Slack channel or through a specific Jira ticket.
Conclusion
The entire Design QA process may occur either multiple times or as a one-time occurrence, depending on the size and complexity of the project or feature. The iteration of this process is necessary, with the project undergoing multiple cycles until the designer confirms that the implementation precisely matches the design to a 100% extent.In summary, adopting a Design QA process contributes to delivering high-quality, user-friendly products, reducing costs, and fostering a collaborative and efficient team environment. It helps create a robust foundation for successful product development and user satisfaction.